用css绘制三角形及其原理
用css绘制三角形及其原理
# 原理
首先创建一个宽高为0,但是有边框的四边形。
<div class='rect'></div>
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid rgb(34, 230, 220);
border-left: 100px solid rgb(202, 146, 25);
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid rgb(16, 204, 101);
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
效果:

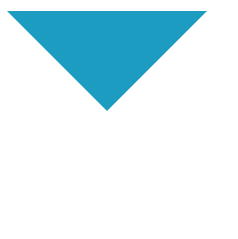
可以看出其实四个边框就是四个三角形,如果只要得到一个三角形,只需要将另外三个设置为透明即可。(background设置为transparent)
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid transparent;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11