 伪类选择器和伪元素
伪类选择器和伪元素
# 两者的区别
伪类表示被选择元素的某种状态,例如:hover
伪元素表示的是被选择元素的某个部分,这个部分看起来像一个独立的元素,但是是"假元素",只存在于css中,所以叫"伪"的元素,例如:before和:after
核心区别在于,是否创造了“新的元素”
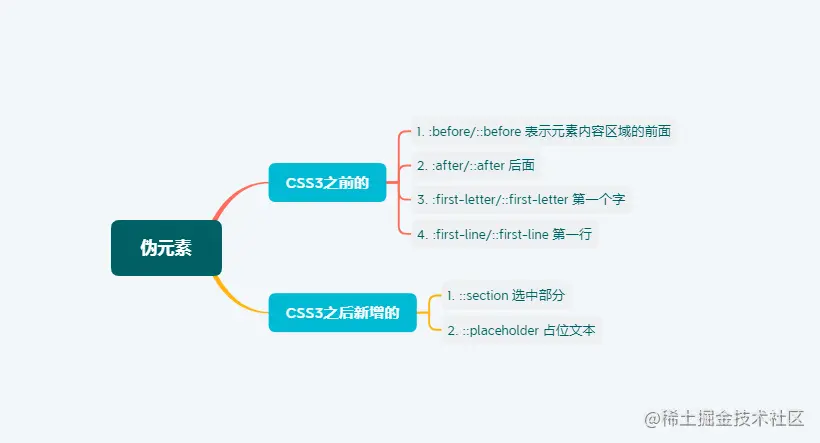
# 伪元素

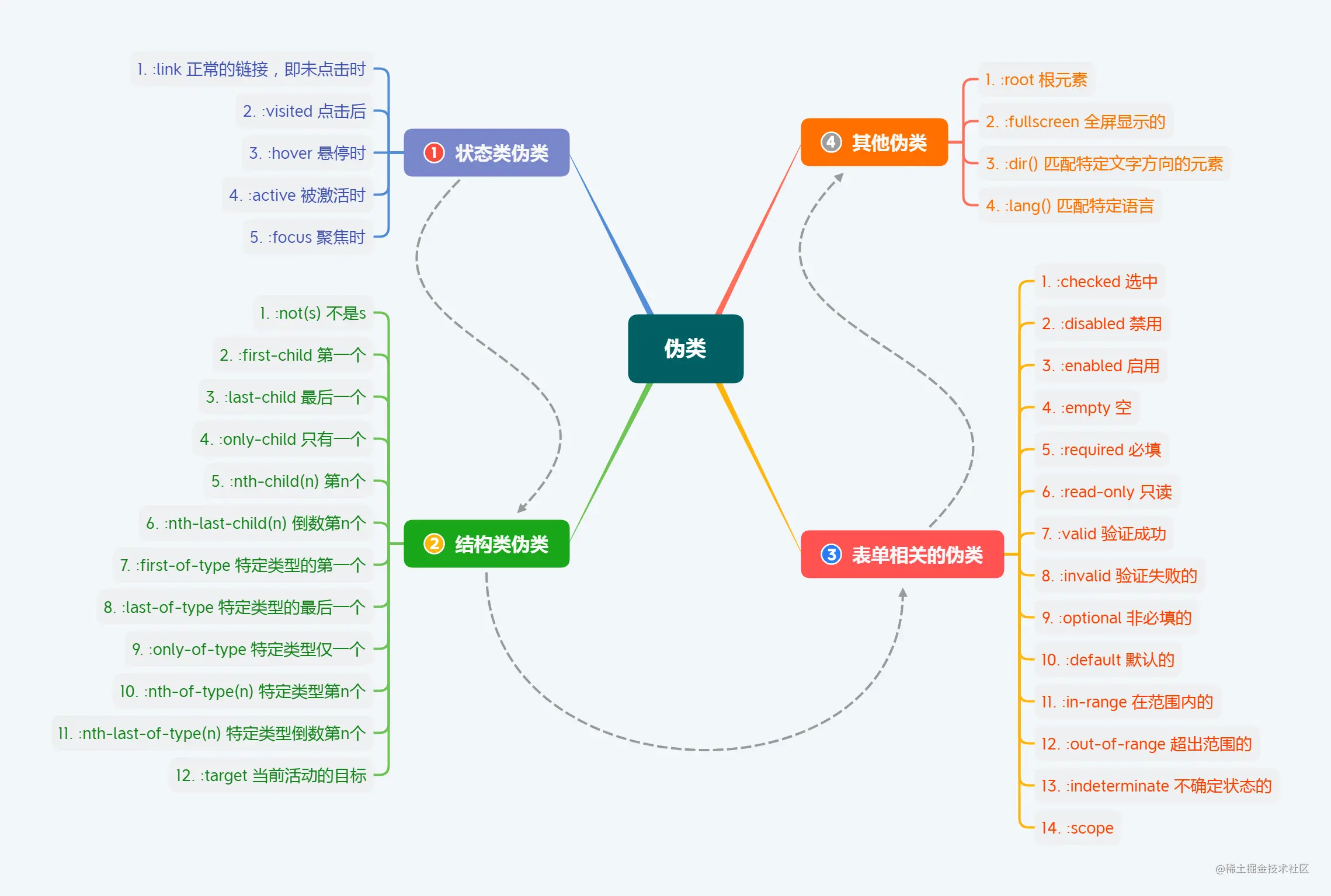
# 伪类

# 总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes
::Pseudo-elements
1
2
2
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
# 参考文章链接
详解 CSS 属性 - 伪类和伪元素的区别 (opens new window)
【前端入门必知必会】css 伪类和伪元素选择器 (opens new window)
一篇搞清伪类和伪元素 (opens new window)