 如何清除浮动
如何清除浮动
浮动会导致父元素高度塌陷的问题。
# 寻找原因
一个元素一旦浮动,就会脱离文档流,那么他的父元素也管不了他了,布局也会往前推进,所以才出现了上面父元素高度坍塌的现象。
# 解决办法
- 将父级也设置成浮动
缺点:这种方法肯定是弊大于利,想想都知道,父级设置成浮动了,那爷爷级肯定又会受影响,又得解决爷爷级的高度坍塌,这不是无限套娃吗??
- 给父级增加定位absolute
缺点:position:absolute也会脱离文档流啊,影响了整体布局,这不是给自己找罪受吗?
- 给父级设置overflow:hidden
缺点:当文本过长,且包含过长英文时,会出现英文文本被隐藏的情况
- 给父级设置对应的高度
缺点:高度可能会变化
- 末尾增加空元素进行clear

<div class="box">
<div class="left"></div>
<div class="right"></div>
<div class="bottomDiv"></div>
</div>
<style>
.bottomDiv {
clear: both;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
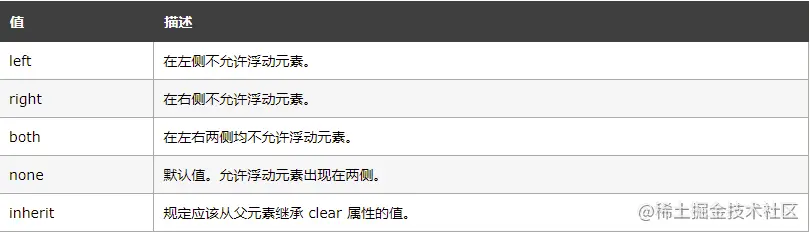
所以这里bottomDiv设置成clear:both,代表了它左右都不能有浮动元素,这迫使了他往下移动,进而撑开了父级盒子的高度。
缺点:很明显,增加了一个div标签
- 给父级添加伪元素进行clear
这种方法就是用伪元素代替了上面的div标签,大家都知道,伪元素是不会被渲染出来的,所以也很好的弥补了上一种方法的缺点。
.box::after {
content: '.';
height: 0;
display: block;
clear: both;
}
1
2
3
4
5
6
2
3
4
5
6