 webpack基本核心概念
webpack基本核心概念
# webpack基本核心概念
- dependency graph(依赖图)
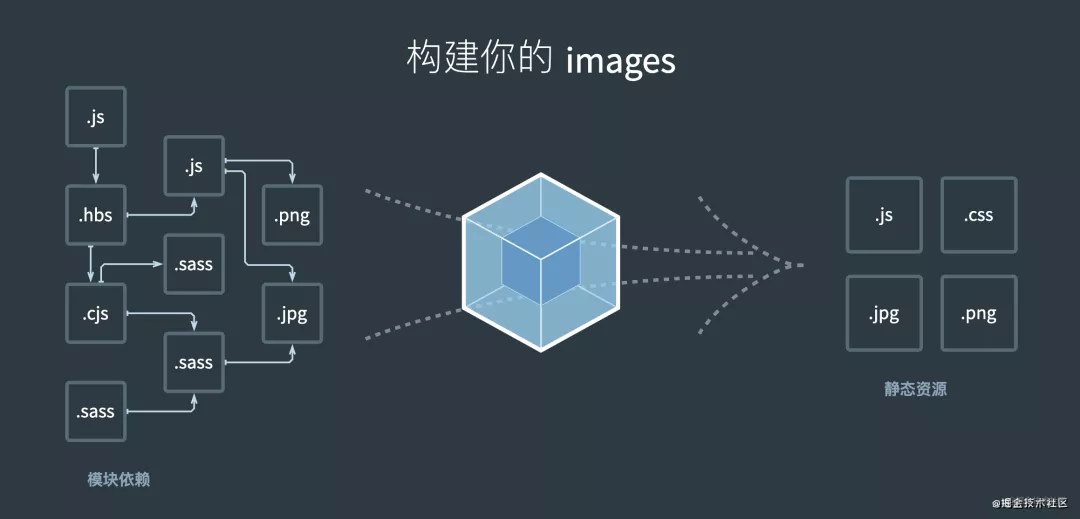
当 webpack 处理应用程序时,它会递归地构建一个_依赖关系图(dependency graph)_,依赖图指的就是文件和文件直接的依赖关系,如下图:

webpack 通过依赖关系图可以获取非代码资源,如 images 或 web 字体等。并会把它们作为 依赖 提供给应用程序。
每个模块都可以明确表述它自身的依赖,在打包时可根据依赖进行打包,避免打包未使用的模块。
- entry(入口)
入口是指依赖关系图的开始,从入口开始寻找依赖,打包构建。
module.exports = {
entry: 'index.js',
};
1
2
3
2
3
webpack 允许一个或多个入口配置。
- output(输出)
输出则是用于配置 webpack 构建打包的出口,如打包的位置,打包的文件名等等。
module.exports = {
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
};
1
2
3
4
5
6
2
3
4
5
6
- loader
webpack 自带 JavaScript 和 JSON 文件的打包构建能力,无需格外配置。
而其他类型的文件,如 CSS、TypeScript,则需要安装 loader 来进行处理。
loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块[12],以供应用程序使用,以及被添加到依赖图中。
module.exports = {
module: {
rules: [{ test: /.txt$/, use: 'raw-loader' }],
},
};
1
2
3
4
5
2
3
4
5
- plugin(插件)
插件则是用于扩展 webpack 的能力,常见的插件有:
- ProgressBarPlugin:编译进度条;
- BundleAnalyzerPlugin:打包体积分析;
- MiniCssExtractPlugin:提取 CSS 到独立 bundle 文件。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
module.exports = {
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
};
1
2
3
4
5
2
3
4
5
- mode(模式)
webpack5 提供了模式选择,包括开发模式、生产模式、空模式,并对不同模式做了对应的内置优化。可通过配置模式让项目性能更优。
module.exports = {
mode: 'development',
};
1
2
3
2
3
- resolve(解析)
resolve 用于设置模块如何解析,常用配置如下:
- alias:配置别名,简化模块引入;
- extensions:在引入模块时可不带后缀;
- symlinks:用于配置 npm link 是否生效,禁用可提升编译速度。
module.exports = {
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json', '.d.ts'],
alias: {
'@': paths.appSrc,
},
symlinks: false,
}
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
- optimization(优化)
optimization 用于自定义 webpack 的内置优化配置,一般用于生产模式提升性能,常用配置项如下:
- minimize:是否需要压缩 bundle;
- minimizer:配置压缩工具,如 TerserPlugin、OptimizeCSSAssetsPlugin;
- splitChunks:拆分 bundle;
- runtimeChunk:是否需要将所有生成 chunk 之间共享的运行时文件拆分出来。
module.exports = {
optimization: {
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释
// `...`,
new CssMinimizerPlugin(),
],
splitChunks: {
// include all types of chunks
chunks: 'all',
// 重复打包问题
cacheGroups:{
vendors:{ //node_modules里的代码
test: /[\\/]node_modules[\\/]/,
chunks: "all",
name: 'vendors', //chunks name
priority: 10, //优先级
enforce: true
}
}
},
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23