Vue 生命周期
Vue 生命周期
# Vue 生命周期 的几个阶段
实例化阶段
- beforeCreate (无法使用data)
// 初始化生命周期相关的属性
initLifecycle(vm);
// 初始化组件 事件发布订阅的 _events
initEvents(vm);
// 初始化组件的插槽属性 createElement方法
initRender(vm);
1
2
3
4
5
6
2
3
4
5
6
- created (还未渲染dom,可以使用nextTick来操作dom)
initInjections(vm); // resolve injections before data/props
initState(vm);
initProvide(vm); // resolve provide after data/props
1
2
3
2
3
挂载阶段
beforeMounted (实例化完成,dom挂载前,可使用data)
mounted (dom挂载,可使用data,也可直接操作dom)
更新阶段
beforeUpdate
update
销毁阶段
beforeDestory
destory
两个特殊的(keep-alive 专属):
activated 组件被激活时调用
deactivated 组件被销毁时调用
# 具体描述
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例被创建之初,组件的属性生效之前 |
| created | 组件实例已经完全创建,属性也绑定,但真实 dom 还没有生成,$el 还不可用 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用 |
| mounted | el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子 |
| beforeUpdate | 组件数据更新之前调用,发生在虚拟 DOM 打补丁之前 |
| update | 组件数据更新之后 |
| beforeDestory | 组件销毁前调用 |
| destoryed | 组件销毁后调用 |
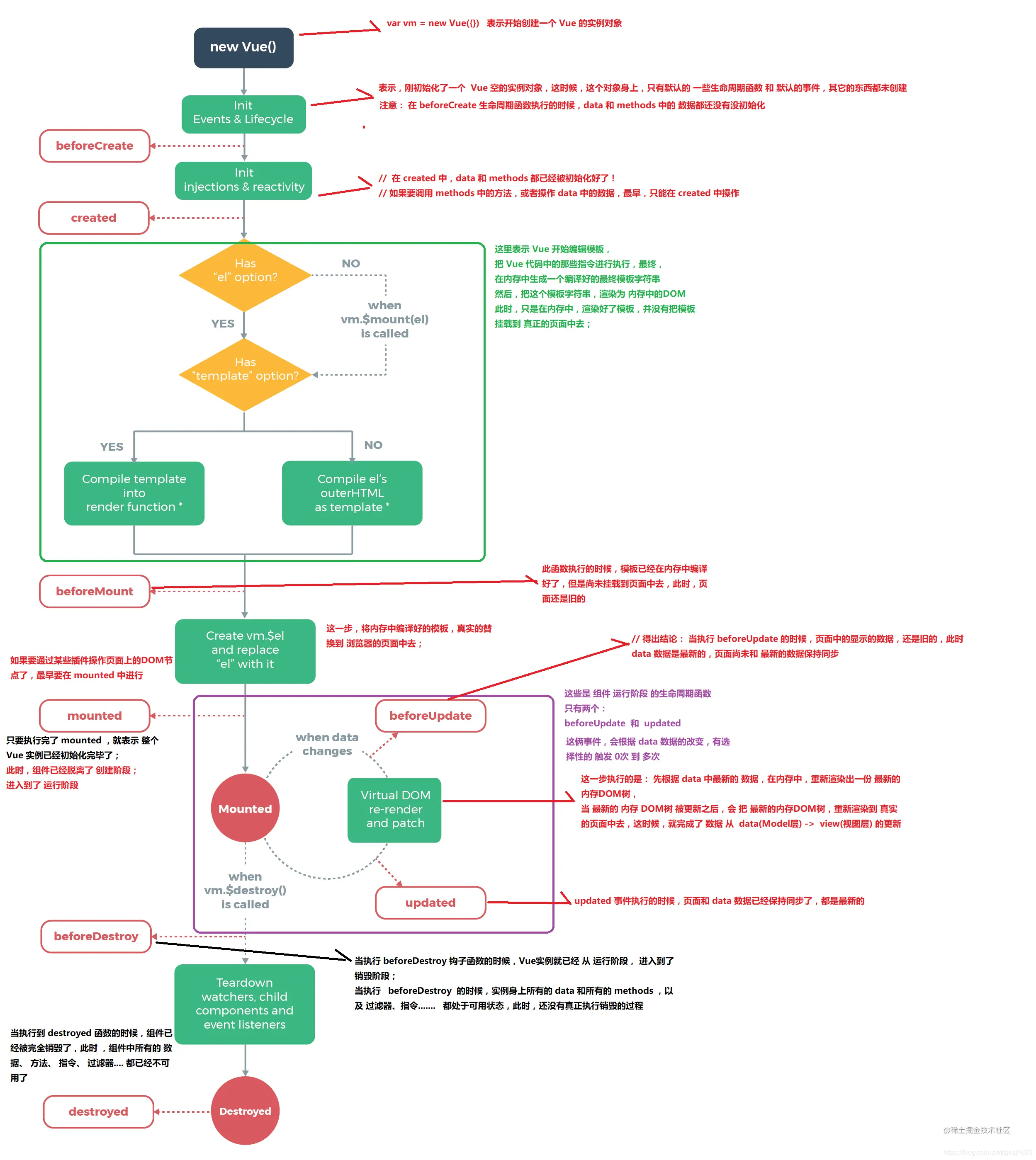
# 图示