 说一说vue中template模板的编译过程
说一说vue中template模板的编译过程

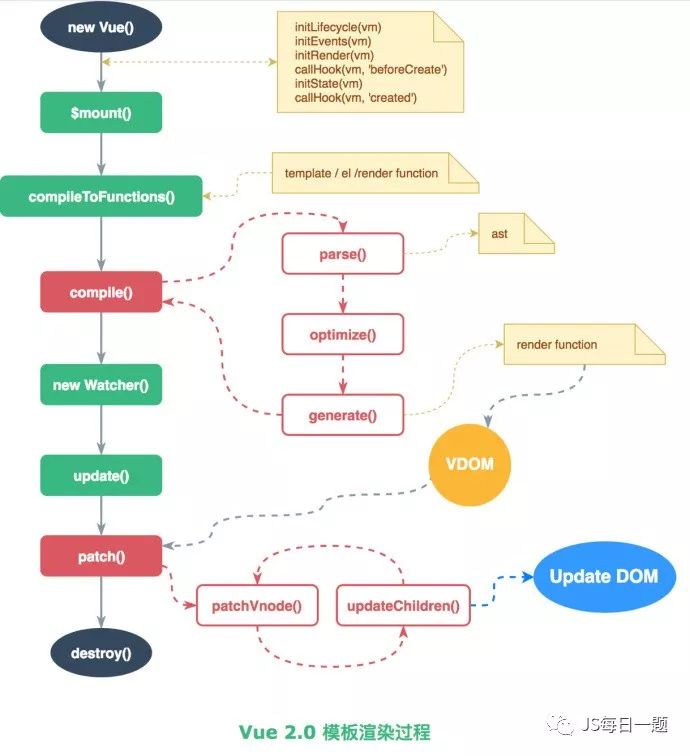
从上图中我们可以看到compile是从mount后开始进行中, 整体逻辑分为三个部分
解析器(parse) - 将 模板字符串 转换成 elementASTs
优化器(optimize) - 对 AST 进行静态节点标记,主要用来做虚拟DOM的渲染优化
代码生成器(generate) - 使用 elementASTs 生成 render 函数代码字符串
# 总结
模版编译的过程大致是:
template => ast => render 函数 => 创建虚拟 dom => diff 算法更新虚拟 dom => 产生、更新真实节点
# 参考文章链接
你不知道的-模板编译原理 (opens new window)
模板编译原理|技术点评 (opens new window)