 css-loader和style-loader的区别
css-loader和style-loader的区别
webpack是用JS写的,运行在node环境,所以默认webpack打包的时候只会处理JS之间的依赖关系。
因为像 .css 这样的文件不是一个 JavaScript 模块,你需要配置 webpack 使用 css-loader 或者 style-loader 去合理地处理它们。
如果在JS中导入了css,那么就需要使用 css-loader 来识别这个模块,通过特定的语法规则进行转换内容最后导出。
css-loader会处理 import / require @import / url 引入的内容。
// base.css
.bg {
background: #000;
}
1
2
3
4
2
3
4
const style = require('./base.css')
console.log(style, 'css')
1
2
2
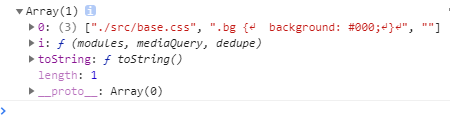
css-loader处理之后导出的是

但是这并不是我们想要的,因为是个数组,页面是无法直接使用,这时我们需要用到零外一个style-loader来处理。
style-loader 是通过一个JS脚本创建一个style标签,里面包含一些样式。style-loader是不能单独使用的,应为它并不负责解析 css 之前的依赖关系,每个loader的功能都是单一的,各自拆分独立。
const path = require('path')
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader'
}
]
},
{
test: /\.(png|svg|jpe?g)$/i,
loader: 'url-loader',
options: {
esModule: false
}
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
loader: 'file-loader',
options: {
esModule: false
}
}
]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
# 总结
由于webpack只能处理js相关的文件,所以像图片和css资源是处理不了的,css-loader的作用是将css文件转换成webpack能够处理的资源,而style-loader就是帮我们直接将css-loader解析后的内容挂载到html页面当中。