vue-router有几种钩子函数?具体是什么及执行流程是怎样的
vue-router有几种钩子函数?具体是什么及执行流程是怎样的
# 使用场景
路由进入前最典型的可以做一些权限控制, 路由离开时清除或存储一些信息,任务等等
# 总结
vue-router中钩子分为全局的,局部的,以及组件三种形式, 他们都有前置守卫以及后置守卫, 其中组件的前置守卫不能拿到当前组件的this,因组件还没有被创建,可以通过next的参数进行回传this,前置守卫必须调用next方法,否则不会进入下一个管道

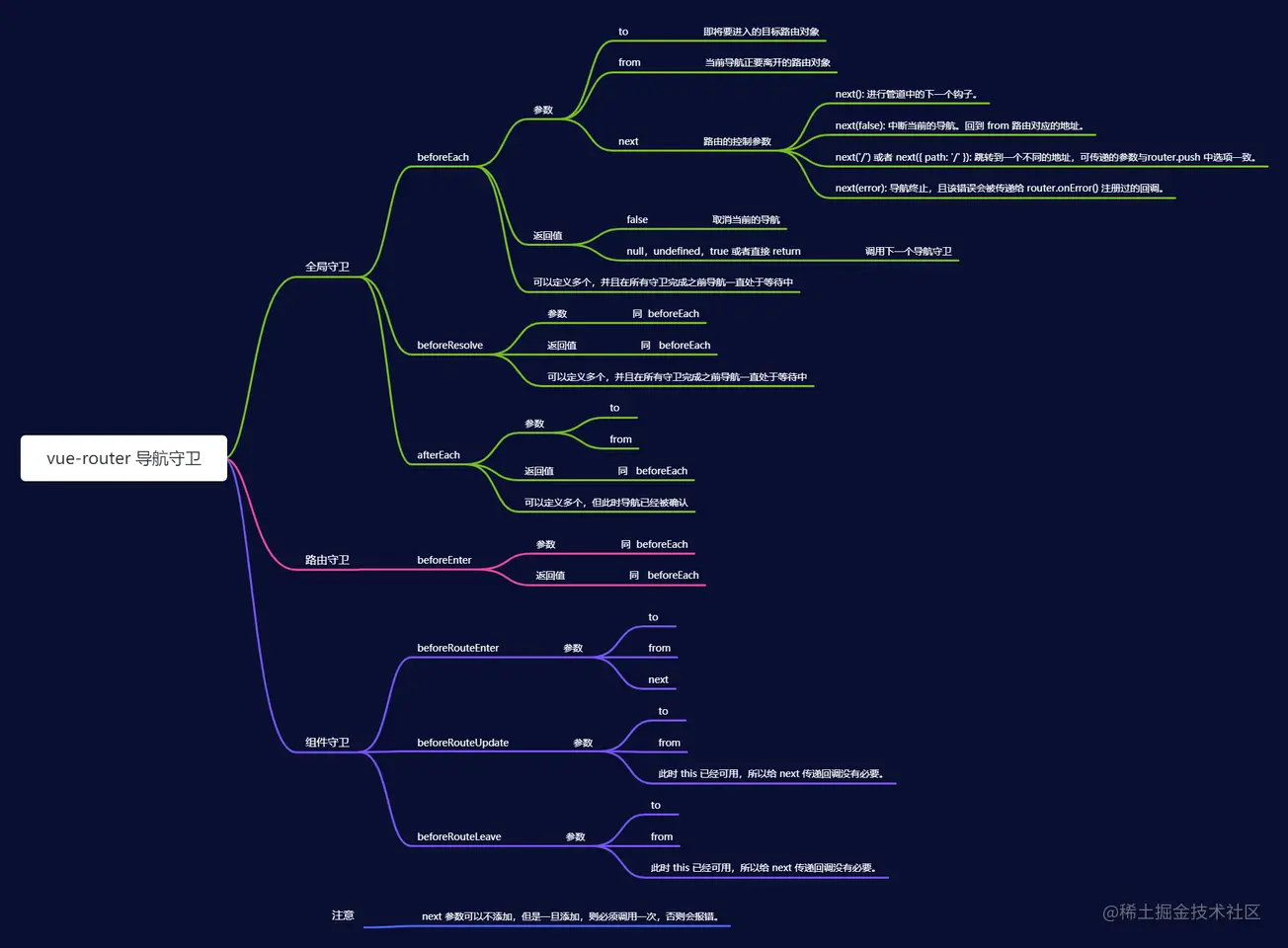
# 有哪几种钩子函数
- 全局守卫
- 路由守卫
- 组件守卫
# 1. 全局守卫
# beforeEach
全局前置守卫,在路由跳转前触发,它在 每次导航 时都会触发。
通过 router.beforeEach 注册一个全局前置守卫。
router.beforeEach((to, from, next) => {
console.log('🚀🚀~ to:', to);
console.log('🚀🚀~ from:', from);
next();
})
2
3
4
5
参数 beforeEach 全局前置守卫接收三个参数
- to: Route: 即将要进入的目标路由对象
- from: Route: 当前导航正要离开的路由对象
- next: Function: 一定要调用该方法不然会阻塞路由。
注意
注意: next 参数可以不添加,但是一旦添加,则必须调用一次,否则路由跳转等会停止。
定义多个守卫的情况
全局前置守卫可以定义多个,根据创建顺序调用。在所有守卫完成之前导航一直处于等待中。
# beforeResolve
全局解析守卫,在路由跳转前,所有 组件内守卫 和 异步路由组件 被解析之后触发,它同样在 每次导航 时都会触发。
通过 router.beforeResolve 注册一个全局解析守卫。
router.beforeResolve((to, from, next) => {
next();
})
2
3
回调参数,返回值和 beforeEach 一样。也可以定义多个全局解析守卫。
# afterEach
全局后置钩子,它发生在路由跳转完成后,beforeEach 和 beforeResolve 之后,beforeRouteEnter(组件内守卫)之前。它同样在 每次导航 时都会触发。
通过 router.afterEach 注册一个全局后置钩子。
router.afterEach((to, from) => {
console.log('🚀🚀~ afterEach:');
})
2
3
这个钩子的两个参数和 beforeEach 中的 to 和 from 一样。然而和其它全局钩子不同的是,这个钩子不会接受 next 函数,也不会改变导航本身。
# 2. 路由守卫
# beforeEnter
需要在路由配置上定义 beforeEnter 守卫,此守卫只在进入路由时触发,在 beforeEach 之后紧随执行,不会在 params、query 或 hash 改变时触发。
//index.js
{
path: '/a',
component: () => import('../components/A.vue'),
beforeEnter: (to, from) => {
console.log('🚀🚀~ beforeEnter ');
},
},
2
3
4
5
6
7
8
beforeEnter 路由守卫的参数是 to、from、next ,同 beforeEach 一样。
# 3. 组件守卫
# beforeRouteEnter
//A.vue
beforeRouteEnter(to, from,next) {
console.log('🚀🚀~ beforeRouteEnter');
},
2
3
4
路由进入组件之前调用,该钩子在全局守卫 beforeEach 和路由守卫 beforeEnter 之后,全局 beforeResolve 和全局 afterEach 之前调用。
参数包括 to,from,next。
该守卫内访问不到组件的实例,也就是 this 为 undefined,也就是他在 beforeCreate 生命周期前触发。
# beforeRouteUpdate
//A.vue
beforeRouteUpdate(to, from) {
console.log('🚀🚀~ beforeRouteUpdate');
},
2
3
4
对于 beforeRouteUpdate 来说,this 已经可用了,所以给 next 传递回调就没有必要了。
# beforeRouteLeave
//A.vue
beforeRouteLeave(to, from) {
console.log('🚀🚀~ beforeRouteLeave');
},
2
3
4
对于 beforeRouteLeave 来说,this 已经可用了,所以给 next 传递回调就没有必要了。
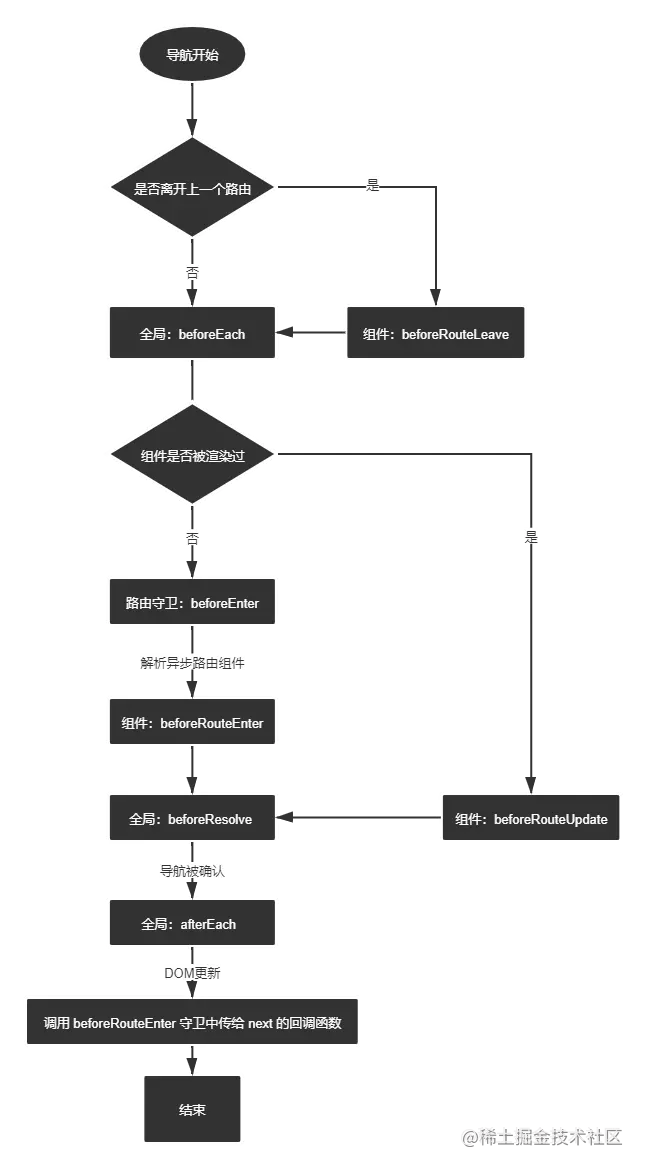
# 完整的导航解析流程
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫。
在路由配置里调用 beforeEnter。
解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
调用全局的 beforeResolve 守卫。
导航被确认。
调用全局的 afterEach 钩子。
触发 DOM 更新。
调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。