 webpack中module、chunk和bundle的概念
webpack中module、chunk和bundle的概念
# webpack中module、chunk和bundle的概念

- module
Module是离散功能块,相比于完整程序提供了更小的接触面。精心编写的模块提供了可靠的抽象和封装界限,使得应用程序中每个模块都具有条理清楚的设计和明确的目的。
其实简单来说,module模块就是我们编写的代码文件,比如JavaScript文件、CSS文件、Image文件、Font文件等等,它们都是属于module模块。而module模块的一个特点,就是可以被引入使用。
- chunk
此 webpack 特定术语在内部用于管理捆绑过程。输出束(bundle)由块组成,其中有几种类型(例如 entry 和 child )。通常,块直接与输出束 (bundle)相对应,但是,有些配置不会产生一对一的关系
其实chunk是webpack打包过程的中间产物,webpack会根据文件的引入关系生成chunk,也就是说一个chunk是由一个module或多个module组成的,这取决于有没有引入其他的module。
- Bundle
bundle 由许多不同的模块生成,包含已经经过加载和编译过程的源文件的最终版本。
bundle其实是webpack的最终产物,通常来说,一个bundle对应这一个chunk,但是也可能一个chunk的对应多个bundle,可能从一个文件中分离出其它文件出来。
# 总结
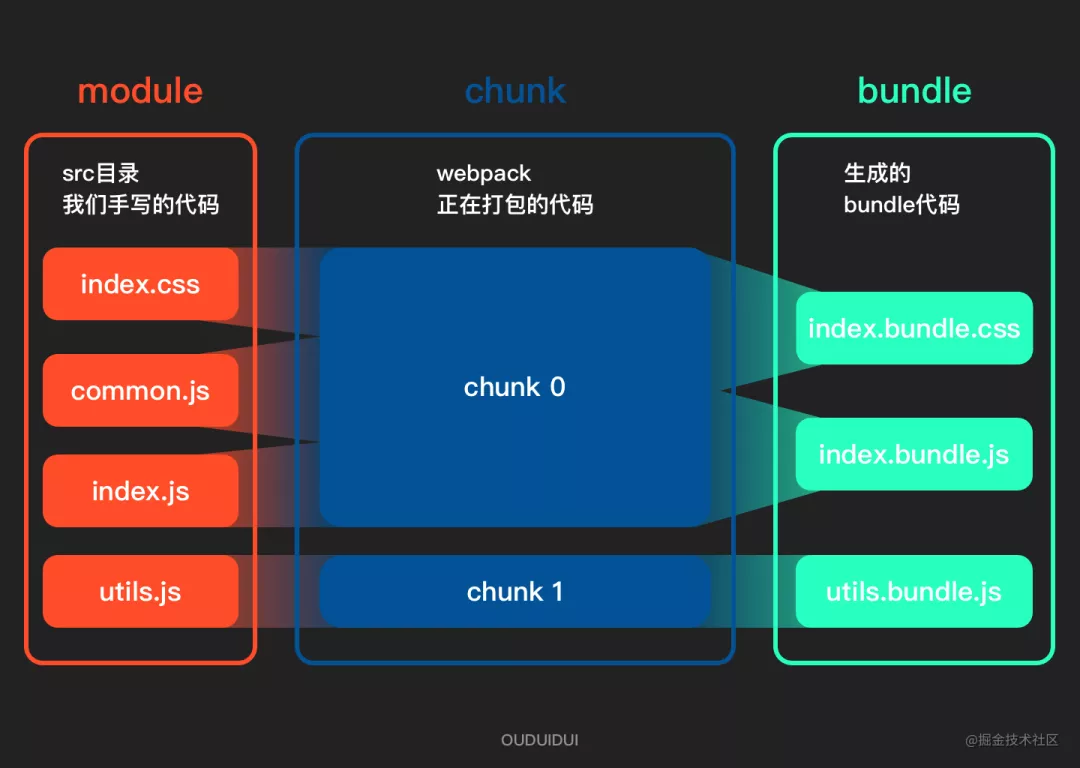
module,chunk 和 bundle 其实就是同一份逻辑代码在不同转换场景下的取了三个名字:
- 我们直接写出来的是 module
- webpack 处理时是 chunk
- 最后生成浏览器可以直接运行的 bundle。